Without any iota of doubt, one of the best ways to increase the scope of the audience of your website is to grow your subscription rate. With a good subscription base, you would be assured of a constant range of visitors. Nevertheless, getting a long list of email addresses may seem tedious, time-consuming, and slow. And this is why it is always a good idea to try a simple pop-up.
Using a pop-up is a good way to get more people to subscribe to your website. Although it may be interrupting and annoying sometimes, trust me, it works. Take for instance, when people would normally not scroll to the bottom of your page to subscribe, a pop-up helps you to better achieve this purpose.
Also, aside from growing your subscription base, a pop-up can also assist in presenting your new products, courses, or posts to new users, who may normally not get to see them on your home-page or menu list. So, a pop-up can even help build a visitor’s confidence in your website.
How then do you get a pop-up? On WordPress, you can get a pop-up without having to do any coding yourself. This is simply possible because you can easily get a WordPress plugin and merely install and activate it on your website.
There are many pop-up plugins on WordPress, so choosing one of them may seem a difficult thing to do. If you ask me, I think PopupAlly can do the job well enough. With simple procedures you can get a pop-up up and running on your website with PopupAlly.
If you are thinking on using PopupAlly on your WordPress website, this post would be of great assistance to you.
Here are the simple steps to take to get this done as soon as possible.
1. Install and Activate the PopupAlly Plugin
Login to your WordPress dashboard and then navigate to ‘Plugins’. Click ‘Add New’ in the drop down list and this should take you to a new page directly.
In the ‘Search Plugins’ box on the right-hand side of the page, type in the word ‘PopupAlly.’
As soon as the directory as found the required search result, the PopupAlly plugin should be the very first on the list.
Hit off the blue ‘install’ icon and wait for the plugin to be installed. When this is done, click on the ‘Activate’ icon, which has now replaced the install icon, to activate the plugin. Note that a process of installation without activation will not produce the desired outcome.
After the activation of the plugin, a PopupAlly option would appear on the left-hand side of your dashboard automatically.
2. Create your first Pop-Up
Click the PopupAlly option on the list on your dashboard, and you would be led to a base setup page, with ‘PopupAlly’ written boldly in blue on top of the page.
There are two options in the ‘style setting’ area and you can begin with either of the two. For this tutorial, I would like to start with Popup 1.
You can rename ‘Popup 1’ to anything you desire to call it. Just click on the pencil-like symbol beside it, and rename. You may want to call it ‘My first Popup’ or any other name that pleases you.
3. Choose the type of Popup to Create
After you are through with renaming Popup 1 or Popup 2, go ahead and click the drop down arrow on the extreme end of your right hand side.
Basically, there are two types of Pop-Ups in the PopupAlly display settings. There is the Exit-intent popup, and also the Time-displayed popup. These two are different in their services, and can be used for different purposes.
The Exit-intent popup appears right before a visitor is about to leave your website page. It is, according to PopupAlly, the best option to capture subscribers.
On the other hand, a time-delay popup appears after a set delay. It is the most common type of pop-up, but very annoying to visitors.
So, you can pick any of these options, or use the two at the same time.
If you choose the time-delayed popup then you would set the time at which the popup should be revealed. You would disable the popup if you choose – 1. If you choose 0, then the popup will show immediately a visitor loads your page.
I would suggest that you type in a figure like 30, in order not to annoy your visitors, and not slow-down your website.
4. Choose the Pages/Posts to show Pop-up
PopupAlly allows you to choose the pages and posts you want your Popup to show, in case you don’t want it to show on all your pages and posts.
If you want the popup to show on all your pages and posts, just check the ‘show for all posts and pages sitewide?’ option. If not, you can check the pages/ posts on which you don’t want the popup to show.
5. Choose how to stop showing Popup
Here you can choose how your popup should reappear to visitors. Note that the comfortableness of your visitors is paramount. I would suggest you choose 0, or a greater number.
6. Select your Thank you page
You may select one of the pages on your website as your thank-you page. You can also copy the script on at the bottom of the options and put it on your thank-you page. If none of these appeal to you, you may check the ‘Advanced functionality’ option, after following the ‘thank you page setup tutorial’.
7. Connect your Popup with Mailchimp
After you are through with the display settings, move to the style setting. To do this, click on the little paint icon on your left-hand side.
The first thing you have to do here is to input the HTML code from your email marketing service provider, MailChimp for example. There are others out there, but let’s use Mailchimp here.
How do you get this code from MailChimp?
- Login to your MailChimp account
- Navigate to the top menu bar, and click ‘Lists’
- Select the list you want the popup to connect with
- Navigate to ‘Signup Forms’
- Click on ‘Embedded Forms’
- Customize the form
- Copy the HTML code on the right-hand side below the ‘copy/paste unto your site’
Add this HTML code in the ‘Sign Up HTML’ section of style settings.
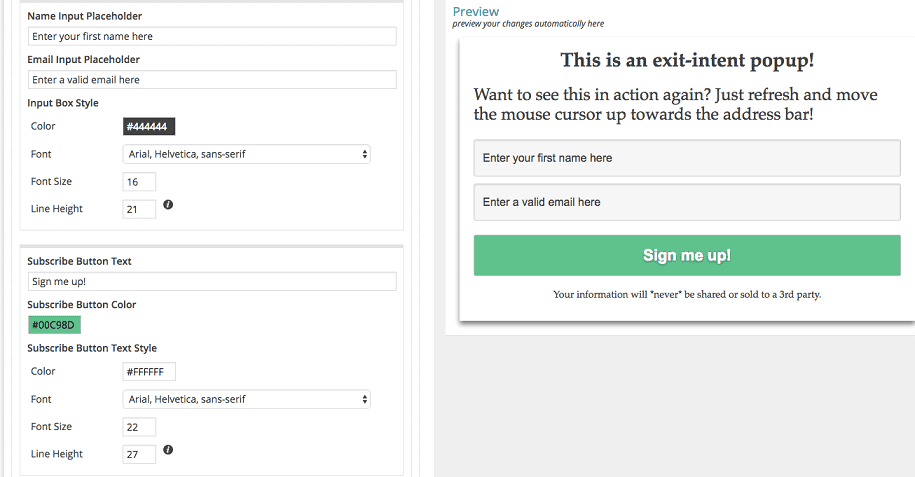
8. Customize your PopUp
When you have added the HTML code from MailChimp to PopupAlly, you can continue to customize your popup.
You get two templates only in the free version of PopupAlly. But if you upgrade to pro version, then you can get more templates.
One fantastic thing about PopupAlly is that it allows you to see how the popup would look on mobile while you are still customising. This makes it very easy to customize your popup.
9. Save and Test your PopUp
After you might have done all the customization for your popup, save it by clicking on the ‘save changes’ yellow icon somewhere beneath the page.
Now, since popups can be annoying to visitors, you need to make sure your popup is working properly by trying it out yourself. You can do this on your phone, and also ask for your siblings to try it as well.
Popup helps, why not try it out! Should you have any question, comment below.
Credit: Nicola – thewpworkspace.com/add-a-pop-up-with-popupally/
Contributed by: Inioluwa Olaposi of www.lawhub.com.ng