When the first Star Trek movie came out in 1966, it surprised the viewers with an incredible amount of Sci-Fi ideas and technology that seemed impossible at that time. The memorable, however, was the technology which we now call biometric authentication.
At that time, it was dazzling and funny at the same time to observe the interstellar ship do a retina scan and have voice and face recognition – the technology that we now more often use for a less serious purpose (to take a picture of our faces through funny Snapchat filters).
Although it was an oddity back in 1966, biometric authentication is now a necessity rather than whim. This technology has proven to be quite effective, especially in terms of:
- Authenticating your profile to secure access to your mobile devices;
- Preventing cyber attacks, phishing, and personal data leaks;
- In general, securing your activities connected to the use of mobile devices.
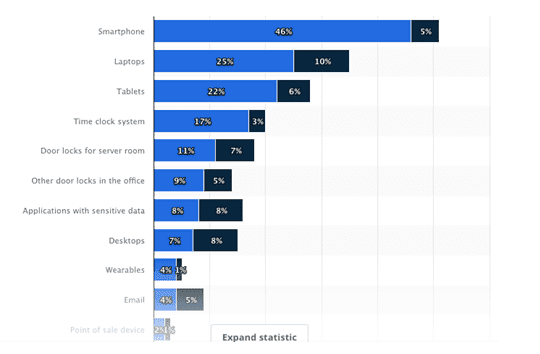
The integration of biometric authentication on mobile devices has taken the lead in the industry. According to Statista, a smartphone is the most commonly-used platform for biometric authentication:

Applications that deal with sensitive data are leaders in implementing biometric authentication.
For instance, banking apps Bank of America and Chase use biometric authentication for the following reasons:
- Passwords are no longer reliable. Although a password is still the most used means to secure financial activities online, they often become the subject of phishing. Biometric authentication that uses fingerprints to identify the user is a more reliable way to secure online payments, as it is almost impossible to hack.
- Concerned customers. Since there have been so many attacks on online payment systems, users have become increasingly concerned about the security of their data online. This has also become a contributing factor to introducing banking apps to biometrics.
- Above all, the implementation of biometric authentication is a great tool for personalization.
You can safely say that biometric authentication is what can be expected from mobile apps in the nearest future.
Biometric authentication has become a necessity not only for the apps that are connected to online payments but to all applications that have to deal with storing personal information.
So, how do you integrate biometric authentication into a mobile app? Let’s take a look at the most common way.
Plugging in Biometric Authentication via API
The integration of biometric authentication presupposes changes to the code. Both iOs and Android apps can use the Application Programming Interface (API) to build a more sustainable code to support Face ID and Touch ID options.
To install biometric authentication on iOs as well as Android, app developers use NativeScript – an open-source framework to develop apps on these two most common platforms. This integration presupposes the following steps:
- Environment setup – installing NativeScript API and iOs or Android requirements for testing the application. Once the system has verified the API, you should verify and launch the setup.
- Integrating biometric authentication. If you plan to install fingerprint authentication, you’ll need to add the [nativescript-fingerpring-auth] plugin. For this, you’ll have to add the following command:
biometric(){ |
The highlighted part indicates that, although the Touch ID option has been integrated, users still can opt for a simple login option.
- Enabling biometric authentication. As a result, when launching the application, users will see the home screen with the message, asking to confirm their login via Face ID or Touch ID (depending on what you choose). To enable biometric authentication, you’ll have to add the following code (for Touch ID):
onToggle(args) { |
Using API for integration biometric authentication is the quickest way to add this feature to a mobile app.
Companies from many industries with apps that collect personal information for certain purposes, introduce bio authentication to their users.
For instance, Flatfy, an international real estate company, is working on including biometric authentication to their app (which comes in different languages and that makes this process a bit more difficult).
Either way, their users will be able to access their services only after completing biometric authentication to secure their data.
There are several options of biometric authentication integration APIs. For Android developers, there’s BiometricPrompt API developed by Google.
The feature is only available for Android 6 and higher. BiometricPrompt ensures more accuracy and security and applies the code to make the app fit all the devices (for synchronization purposes).
Either way, using API for integrating biometric authentication is the safest way to introduce your app to this feature. And if the code crashes for some reason, the users can still access the app via a standard login procedure.
In Summary
All things considered, biometric authentication has a lot of benefits in store for the app developers. It’s safe to say that this feature will eventually replace the standard login and password procedure.
But for now, the API code allows you to leave both features for the users to remain confident that they will be able to access the app in any circumstances.
Author Bio:
Ryan is a passionate writer who likes sharing his thoughts and experience with the readers. Currently, he works as a real estate agent, you can check his website here. He likes everything related to traveling and new countries.