Every UI/ UX designer needs an intuitive workspace to help streamline workflow during the product development cycle.
Be it brainstorming, defining (wireframes), testing (prototypes), or launch stage.
The obvious truth is that a technically burdensome software can shut off creativity and below-par software means you have to transfer your files to another software for editing hopefully.
This is why we’ve vetted the best UI/UX design tools in the market for you.
And we got reliable data from customer reviews, weighed up the pros and cons, and even tried some out ourselves.
So that you can do what you know best, Create!
Quick Run-down
- Adobe XD
- Figma
- Sketch
- Balsamiq
- Miro
- Axure RP
- Invision Studio
- cc
- Framer
- Marvel
- io
#Bonus UX tool
- UXPin
Best UI/UX design tools in 2023
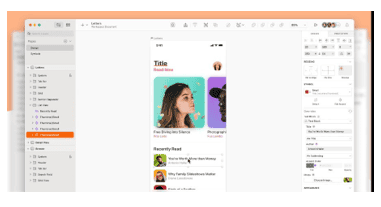
1. Adobe XD
Adobe XD is one of the newer additions to the Adobe creative cloud with older and pricey siblings like Adobe Illustrator and Photoshop.
It is one of the industry-leading tools for UX designers and will provide a comfortable working environment to let your creative juice flow.
It is tailored to help designers develop a better user experience from wireframing to building out prototypes.
The stand-out attributes include 3d transforms, import playable videos, voice commands, and vector drawing tools.
It allows you to save your projects in the creative cloud, share and do some usability testing for mobile prototypes on the Adobe XD app.
System: Windows and Mac OS
Price: $9.99 for Adobe XD alone with a 7-day trial
Pros
- Intuitive UI
- Coediting: Shareable links and work with other designers in real-time
- Import work from the Adobe Creative Cloud (like Photoshop and Illustrator)
Cons
- It can be a pricey software
- No means to export to other design software like Figma and Sketch.
2. Figma
It’s a “one size fits all” type of platform. Largely because it can be used in every step of the UX design process, which involves graphics design, wireframing, and building prototypes.
Figma is a user-friendly tool and will be a good start for beginners and a valuable tool for experienced professionals.
It features FIGJAM which is an online whiteboard tool for ideation and team collaboration during design sprints.
It packs a load full of regular tools like a pen tool for vector art, icons resizing with text, and auto layout functionality.
This is one of the best UX design tools out there with loads of features that will help you flesh out your ideas with ease.
System: Windows, Mac OS, and web browser
Price:
- Free version with limited features
- Figma professional: $12 per editor/month
- Figma organization: $45 per editor/month
- Figma enterprise: $75 per editor/ month and $5 FIGJAM editor/month
Pros:
- Smooth collaboration
- Easy to use software
- Good prototyping tool
Cons:
- Pricing can be a deal breaker
- Problems may be encountered while transferring a design to code
3. Sketch
Sketch has been long into the game of UI/UX design and it’s a worthy pick for designers looking to hone their craft regardless of their level of expertise.
However, it works only on Mac OS which is a downside, but users on windows can still perform some basic tasks with the web version.
It is a vector art software that is equipped with functionalities like vector editing tools, infinite canvas, variable fonts support, and sharing workspace with other designers
It can be used in every step of the design process from scratch to handoff.
System: Mac OS, web browser
Price:
- 30-day free trial
- Standard plan: $9 per editor/month or $99 per editor, annually
Pros
- All design toolkit for UX/UI designers.
- A good number of plugins and integrations like Invision and Craft
- Great vector design tool
Cons
- It is limited to Mac OS
- Projects can only be viewed and edited by Mac OS users
4. Balsamiq
Balsamiq is a go-to software for laying out the bare bones of your design.
It basically gives you the tools to plot your user journey maps without the needlessly struggle with technology.
It has little to no learning curve and would help you reproduce the feel of drawing low-fidelity designs on your tablet or notepad.
Additionally, it has over 100 UI icons and buttons, customizable templates, an intuitive wireframing interface, and can create simple prototypes.
System: Windows, Mac OS, Web browser
Price:
- Free 30-day trial
- For 2 projects: $9 per month or $90 annually.
- For 20 projects: $49 per month or $490 annually
- For 200 projects: $199 per month or $1990 annually.
Pros
- Zero learning curve
- A free 30-day trial to test it out.
- It can be used on desktop and mobile devices
Cons
- No advanced low-fidelity tools
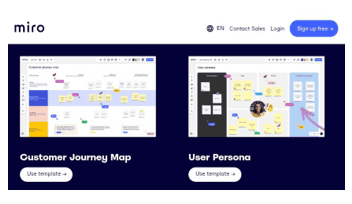
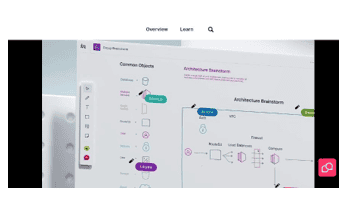
5. Miro
Miro is an online collaborative whiteboard platform that integrates virtually everyone into the design process including designers and stakeholders.
It is super useful for design teams during ideation, design sprints, research, design workshops, and project presentations.
It creates an interactive experience for users as they can collaborate with digital sticky notes, videos, wireframes, and pre-made templates for user journey maps.
Plus, you can import files from other software like Adobe XD, Figma, and Sketch for analysis.
System: Windows, Mac OS, and mobile version
Price:
- Free version with 3 editable whiteboards
- Team: $8 per member/month billed annually with additional perks like unlimited editable boards.
- Businesses: $16 per member /month billed annually which obviously comes with an extra bag of features.
Pros
- Seamless collaboration for teams
- A free version option with unlimited members
- Excellent ideation tool
Cons
- Needs more template categories.
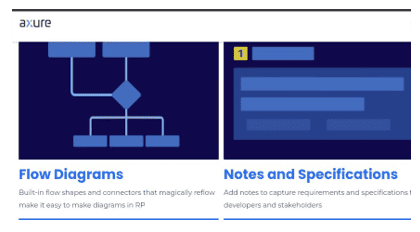
6. Axure RP
Axure RP is a tool built to provide users with realistic and dynamic mockups and prototypes.
With Axure RP you can iterate and create low to high-fidelity functional prototypes.
It empowers users to make customer journey maps, flow diagrams and an Axure cloud to get feedback and reviews from team members.
It also lets you integrate UI plugins and import files from industry-leading UX/UI software to streamline workflow.
System: Windows, Mac OS
Price:
- Axure RP Pro is $25 per month/user billed annually or $29 per month
- Axure RP Team is $42 per month/user billed annually or $49 per month
Pros:
- Powerful prototyping tool
- A library of widgets and components.
- Sophisticated software for professional creatives.
Cons
- The Pro plans can be expensive
- Learning curve can be steep
7. Invision Studio
Invision Studio is a top-notch UX tool to have in your toolbox, as it has the essential features to help accelerate the design process and eventual handoff to software developers.
It has a real-time workspace for team collaboration on projects to encourage innovation with the Invision Freehand online whiteboard.
Furthermore, it is packed with a whole stock of interactive tools for smooth animations, Boolean operations, managing layers, and designing mockups.
With over 100 templates from reputable brands like Microsoft, you have enough materials to play with without running out of ideas.
Obviously, it’s not at the top echelons of the UX/UI industry but will eventually get the job done neatly.
System: Windows, Mac OS
Price:
- Free version: one prototype and three white boards
- Invision starter plan: $13 per month with three prototypes and boards
- Invision professional plan: $22 per month with unlimited prototypes and whiteboards.
Pros
- Adaptive online whiteboard tool to allow team members to explore design possibilities
- Reliable tool for designing a prototypes.
- User-friendly interface
Cons
- It may lag or be sluggish with many saved projects.
- Licensing when sharing files with stakeholders for editing might be a problem.
8. Wireframe.CC
The name clearly tells you its functionality, right?
Wireframe.cc is an easy-to-use software used to iterate low-fidelity ideas with minimalistic tools.
It gives you the room to focus on your ideas without the needless distraction of complex tools.
The design engine is built with simple tools like a limited palette, wireframes with links, and basic shapes and lets you draw wireframes for any device or screen.
It is tailored for beginners and experienced designers who want to focus on their design concepts without being burdened with aesthetic designs
System: Mobile devices (IOS and Android, Windows and Mac OS
Price:
- Free version: No user accounts, single-page wireframes with a URL
- Premium version: plan starts at $16 per user/month, $39 for three users and $99 per month for unlimited users.
Pros
- Minimalistic tool for drawing wireframes with zero distraction.
- The Mobile version can help you tap into your imagination on the go.
- Finish work speedily
Cons
- The tools are basic with no room for creating more solid or medium-fidelity designs.
9. Framer
Framer is a design engine that helps you build crisp and interactive websites with ease.
There are tons of resources to your disposal like dozens of templates, canvas with unique icon packs, and stock photos.
The somewhat usual plugins, APIs, and real-time collaboration are also available in-app.
And supported by tools to help speed up the design process like navigation features, animations, and SEO optimization.
No code is required just your ability to put the user front and center in your web design.
System: Web Browser
Price:
- Free site: design editor, 100 CMS templates, 1000 visitors, and Framer banners
- Basic site: $15/month for a personal site
- Pro Site: $25/month for commercial site
Pros
- Build realistic and functional prototypes.
- It is a quality web design tool.
Cons
- It doesn’t have a software version for Windows or Mac OS.
- Steep learning curve
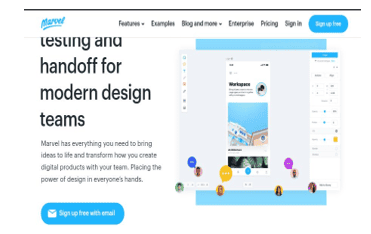
10. Marvel
Marvel is a web-based all-round UX/UI tool for building digital products from user flow maps to the user testing stage.
It has all the specs you would expect from a UX design tool; team collaboration and importing files from other tools like Sketch.
You do not need to reinvent the wheel because you’ve got a library of assets (like icons and templates) to work with.
One aspect where it outshines its pairs; is that you can generate Android XML, CSS, and Swift code for prototypes which syncs immediately with your designs.
System: Web Browser
Price:
- Free plan: 1 user, 1 project, and 1 user test
- Pro plan: $12 per month billed yearly (for individuals)
- Team plan: $42 per month billed yearly
Pros
- Easy to use and good for beginners
- Seamlessly share and collaborate
- A fast and easy prototyping tool.
Cons
- Few UI components can be buggy like positioning layers.
- It doesn’t have a software/app version
- Duplicating prototypes
11. Proto.io
Proto.io is a software engine cut-out to refine your ideas into a soon-to-be-launched prototype.
It allows you to import native files from tools like Sketch, Figma, and Photoshop only to model it into the image of the finished product(prototype).
In addition, you get to preview your prototypes on the web or the Proto.io app.
And still, give and receive feedback from industry user testing platforms.
Proto.io has a wide range of UI components and digital assets to bring your prototypes to life.
System: Web browser, Proto.io app (Android and IOS).
Price:
- Free 15-day trial
- Freelancer plan: $24 per month paid annually
- Startup plan: $42 per month paid annually
- Agency plan: $80 per month paid annually
Pros
- Powerful prototyping software
- User testing on web and native mobile app
- A library of assets
Cons
- No offline version for windows and Mac OS
- Pricing for teams can be expensive
#Bonus UX tool
12. UXPin
UXPin is used to build code-ready intuitive prototypes that feel like the final product.
It’s a design tool to scale up the design process from wire framing to the launch stage.
Accessibility is a big factor in UX and UXPin handles this with integrations like colour blindness simulator and contrast checker according to WCAG standards.
And yes, the APIs we’re not left out like NPM package, storybook, and Git repo.
You also get to work with a wide range of dynamic UI components and share with your team for feedback.
System: Windows, Mac OS, web version
Price:
- UXPin standard: basic plan starts at $19 per editor/ month
- UXPin merge: $89 per editor/month
Pros
- Working with UI code components for easy code integration.
- It has accessibility or inclusive design features.
- Multipurpose tool
Cons
- It can be laggy with complex designs
- Pricing might put off individual users looking for more advanced features.
Finally, you decide….
These are some of the best UI/UX design tools in the web design space and you wouldn’t go wrong with any of them.
So, your choice should be anchored on the tool that you find easy to use, well sophisticated for your work, and wouldn’t make you dig deep into your pocket.
Furthermore, are you comfortable with online tools or need an offline tool you can access any time of the day?
So that’s it
Thank you for taking the time to educate your mind before taking the next step on your UX/UI journey.
Please don’t forget to leave your insightful feedback in the comments section below.