Over the years, front end development services have evolved rapidly, which has accelerated the growth of application development. Many tools and frameworks are being released on a daily basis, however, few of them have stayed on and improved. However, it has become more difficult for business owners to choose the right platform for their development.
One of the main reasons for these frameworks is to make front end development effortless. In recent times, ReactJS has been playing on front-foot in the market that has embarked a strong presence. It has stood unshakable in this upgrading custom software development industry.
There are many big companies like Netflix and Apple, using ReactJS. And it’s quite easy to use this technology if you are well-versed with JavaScript. So in this article, we are going to explain some things about ReactJS which have led to such unparalleled popularity and success.
We are going to curate the key points of ReactJS and mention the benefits of using ReactJS. We will come up with a strong conclusion on how and why you should use ReactJS for web development.
What’s ReactJS?
ReactJS is an open-source JavaScript library built and maintained by Facebook. It’s known for developing dynamic and highly responsive user interfaces. With a component-based architecture, ReactJS emerges as an efficient, declarative, and flexible solution to develop fast, scalable and robust front end for web and mobile applications.
ReactJS is used to build natural, interactive and appealing web applications. It requires minimum coding efforts for developers to develop the best rendering performance. Since ReactJS is a lightweight view library, that only supports the UI components. Therefore, in order to get a full-fledged architecture, it requires to integrate with other technologies and tools like Flux and Redux.
Some of these features, ReactJS has taken its place by storm in the world of development.
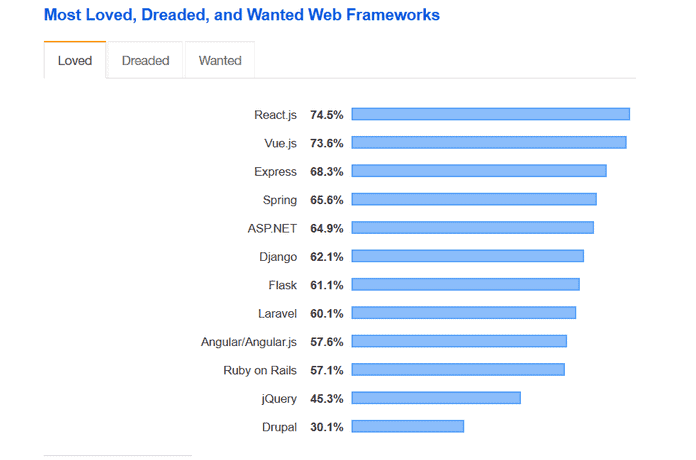
A survey by Stack Overflow shows that React is one of the most popular and loved frameworks in the market, while Angular secures its position on the 9th number.

By looking at the above stats, we can imagine how ReactJs has impacted the world with its features. There are approximately 220,000 live websites which are using React technology. Apart from that, many big giants like Apple, Netflix, PayPal have been using ReactJS in their software productions.
With remarkable features that include real-time updates, server-side rendering and many, many companies using ReactJS including some of the top brands in the whole world. Therefore, it has gained immense popularity among developers.
Reasons to Choose ReactJS For Web Development
Since Rect is booming, you might have heard of its usages and features. Let’s find out together the advantages of using React. We are going to give you some reasons to choose ReactJs for web development.
Virtual DOM
One of the major characteristics of ReactJS is Virtual DOM. It helps to develop fast and flexible applications using ReactJS.
It adheres to the memory reconciliation algorithm which enables React to replicate a web page in its virtual memory. That’s why Virtual DOM is the representation of an original DOM.
Whenever you make any changes in the web application, the Virtual DOM re-renders the entire user interface. In this Virtual DOM representation, instead of changing the whole components, it only changes the component that has actually changed.
This is the reason, ReactJS boosts and enhances the process of app development and is cost-effective.
JSX
JSX stands for JavaScript XML. It’s a markup language that is very similar to HTML and is used to describe the appearance of an application’s UI.
JSX is one of the best and perfect features that ReactJS has to offer. Since JSX is similar to the HTML, it will be easier for developers to create React components and inject in the web pages. This makes a very simple and less effort to build blocks for ReactJS. It gives them an easy way out.
One-way Data Binding
One-way data binding is one of the major reasons which makes your mind clear for choosing ReactJS for your next development project.
ReactJS uses a unidirectional data flow which cannot allow the developers to edit any component directly. If they wish to do any changes then they have to use the callback function. And this process is called one-way data binding.
A JavaScript app architecture – Flux is used by ReactJS. It allows you to have control over data flow from a single point. Henceforth, the developers can gain better control over the web or mobile applications with the help of a unidirectional data flow. This enhances the app flexibility and makes it more efficient.
React Native
React Native is a custom renderer for ReactJS. React Native uses native components, but not web components.
To understand the React Native technology in a better way, a developer should have some basic knowledge of ReactJS, JSX, components, state, and props.
Once a developer is well-versed with the above technologies, he/she should study the entire information specific to React Native, such as the native components.
With the conversion of React code, React Native makes it compatible with Android and iOS platforms. Moreover, it also provides access to the native features of these platforms.
Declarative UI
Having said earlier, ReactJS is one of the best frameworks to develop engaging and interactive user interfaces for mobile and web applications.
In an event of data modification, ReactJS renders and updates just the right components. For each state of the application, it generates a simple view. This makes the code more readable and simpler to debug.
Component-based Architecture
ReactJS architecture of component-based. It comprised multiple components. Each component has its own specific logic and instead of using templates, the logic is written in JavaScript. This is the reason it allows ReactJS developers to pass the data throughout the application without affecting the DOM.
Therefore, to make an application more visually appealing and interactive, the components of ReactJS play an important role.
Why Choose ReactJS?
ReactJS is a feature-rich framework that is accepted and utilized by many big industries in the world. If you are comparing React with Angular and Vue, you will realize that React holds a middle ground. It’s a suitable and top choice for lightweight and large scale applications.
Let’s look at the benefits of choosing ReactJS development for your application.
Speed & Efficiency
Everything is possible for the developers to use individual parts of the apps on the client-side as well as the server-side if you are using ReactJS.
In short, different minds of developers can write individual parts without any uncertainty. The changes made by a developer will not mess with the entire logic of the application.
On the other hand, developers can write clean and modular codes and break the application into different components. Code can be reused here and thus, it can accelerate the process of development.
Easy to Learn
When we are comparing React with other front end networks like Angular and Vue, it’s easy to learn.
In fact, this is the reason why React is gaining popularity in little time. It helps businesses quickly build their projects.
It’s not easy to learn a particular technology or framework. It consumes time for the development of the process. And we tend to avoid things that are difficult to learn.
But when we talk about the React framework, it’s easy to learn and get started.
Flexibility
ReactJS is very flexible and different from other frameworks. Since it has a modular structure, its code is flexible and easy to maintain. Because of this, you can easily develop a scalable application with saving time and money in the long run.
Rich User Interfaces
In this competitive environment, it’s mandatory to have an attractive and engaging user interface. Then only you can hold a strong command over users in the market. If you design a poor interface, there are lower chances of an app to succeed.
Using the React framework, a developer can easily develop rich user interfaces. If your website has cool, high-quality UIs, your users will love to use your app and revisit them again. So developing high-quality interfaces is very important for the success of a business.
Performance
When you are developing a complex application, it becomes mandatory to define the structure of the application.
As we know, React consists of Virtual DOM. The functionality of it provides high application performance. Hence, Virtual DOM and server-side rendering help in developing large scale and complex applications that give a smooth and fast performance.
Wrapping Up
With this detailed information about the React framework, finally, we have come to the end of this blog. We help that now we have cleared an air why ReactJS is named as the best front end framework for web development.
Just like Angular, React is also a high-quality framework and is worthy of use for your next project.
So, what are you waiting for?
If you are looking for the perfect web application, then hire ReactJS developers. Build highly interactive web applications for your business and take it to the next level.
Author’s Bio:

Kiran Beladiya is the co-founder of the web development company The One Technologies. He is managing everything from discussing project ideas with clients to its release. Due to the hectic schedule, he could not get enough time to nurture and sharpen his writing skills but he is an avid writer. Social media links:https://www.facebook.com/TheOneTechnologies |